이 강의에선 설치한 유니티를 실행해보고 유니티의 화면을 보면서 각 창의 역할을 간단히 알아볼것입니다. 프로젝트를 생성해보고 간단한 조작들도 익히도록 하겠습니다. 구체적인 사용법은 후에 스크립트에 대해서 알아보고 게임을 직접 만들어가며 익혀볼 수 있도록 할것입니다.
[1] 유니티 살펴보기
(1 - 1) 유니티 실행하고 프로젝트 만들기
우선 설치한 유니티를 실행해 보겠습니다.




프로젝트 설정 화면이 나타나면 Project name에 프로젝트의 이름(여기서는 Test로 입력하겠습니다)를 입력하고, 3D 게임을 만들것이기 때문에 Template는 3D, Location에는 프로젝트가 저장될 위치를 설정한 다음 Create Project 버튼을 클릭합니다. 이렇게 하면 지정한 폴더에 프로젝트가 만들어지고 유니티 에디터가 실행되게 됩니다.
(1 - 2) 유니티의 화면구성 (인터페이스) 살펴보기

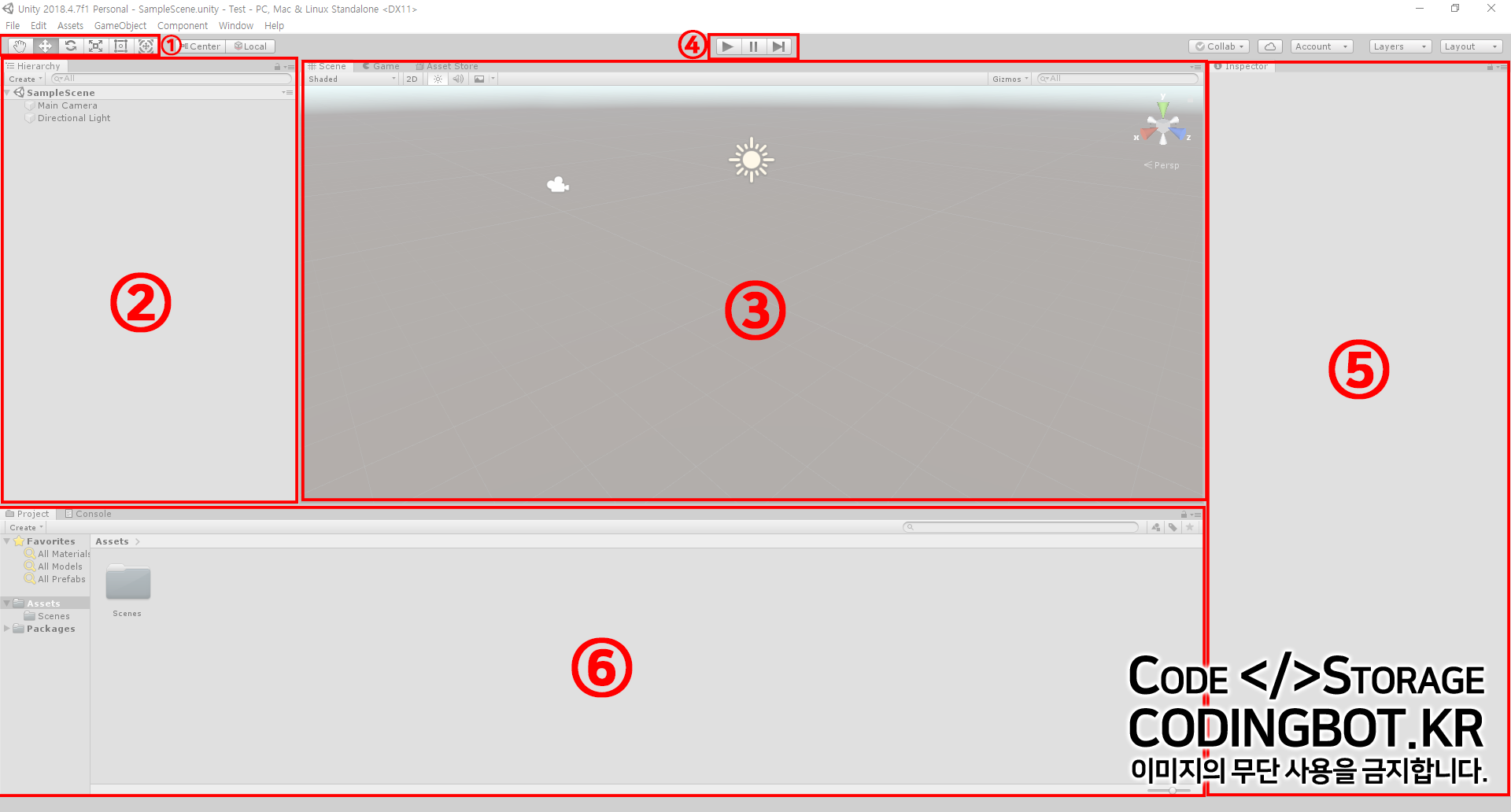
① 조작 도구
Scene 뷰(③)의 오브젝트를 회전, 이동, 크기 조절을 할 수 있고 Scene 뷰가 보는 방향을 조정할 수 있는 도구들 입니다.
② Hierarchy (계층 구조창)
Scene 뷰(③)에 배치한 오브젝트들을 목록으로 표시하는 창입니다. 오브 젝트 사이의 계층 구조(부모-자식 구조)를 표시하거나 편집할 수 있습니다.
③ Scene뷰 / Game 뷰
(3-1 : Scene 뷰) - 게임을 구성하는 메인 화면으로 이곳에서 리소스를 배치하여 게임 장면을 작성합니다. 왼쪽 위 탭을 이용해 게임 뷰로 전환할 수 있습니다.
(3-2 : Game 뷰) - 게임이 실행 되었을때 보이는 화면을 미리볼 수 있습니다. 미리보기 뿐 아니라 디버깅(게임 처리 속도 및 과부화 확인)에도 이용할 수 있습니다.
④ 실행도구
게임을 실행시키거나 정지시키는 도구입니다.
⑤ Inspector (인스펙터 창)
Inspector 창에서는 Scene 뷰에서 선택한 오브젝트의 정보들이 표시됩니다. 이곳에서 배치한 오브젝트의 위치(좌표), 회전, 크기 등을 설정할 수 있습니다.
⑥ Project (프로젝트 창)
현재 게임에서 사용되고 있는 리소스들을 관리하는 창입니다. 이곳으로 이미지, 음원, 모델 등의 리소스를 드래그&드롭 하여 게임에 리소스로 바로 추가할 수도 있습니다.
[2] 유니티 기본 조작법
위의 내용이 잘 와닿지 않아도 좋습니다. 사실 잘 와닿지 않는게 정상일수도 있습니다. 직접 만져보고, 예제 게임도 몇개 만들어 보는 실습을 통해서 유니티와 친해지는게 훨씬 중요합니다.
지금부터는 오브젝트를 만들어 보고, 위치도 수정하는 것들을 직접 해보면서 유니티의 기본적인 조작법을 익혀보도록 할것입니다. UI에 대한 설명도 다시 해보도록 하겠습니다.
프로젝트와 씬 관계 이해하기
유니티로 게임을 만들기 위해선 먼저 프로젝트를 만들어야 합니다. 프로젝트를 만드는 방법에 대해선 이 전 단계인 [유니티 살펴보기]에서 다루었는데요, 프로젝트는 뭐고 씬은 무엇일까요?
쉽게 말하면, 프로젝트는 게임 전체이고, 씬은 게임 부분 부분의 장면들을 말합니다. 흔히 연극에 비유하곤 하는데요 연극에서 각본은 프로젝트이고 각 장면들이 씬이라고 이해하시면 좋습니다.
간단한 대포 게임을 만들겠다, 라고 가정 해보겠습니다. 이떄 구현해야 할것들은
(1) 게임 시작, 불러오기, 게임 종료 버튼이 있는 메인 화면
(2) 대포를 조정하여 물건들을 명중 시키는 게임 플레이 화면
(3) 게임이 종료되고 나서 점수와 순위등을 보여주는 점수판
등이 있겠습니다.
이때 메인 메뉴 화면, 게임 플레이 화면, 그리고 점수판이 바로 각각의 씬 이 되는것이며, 대포 게임은 하나의 프로젝트로서 이 씬들을 모두 포함하게 되는 것입니다.
오브젝트 추가하기
유니티 에디터를 실행하면 다음과 같은 화면이 나타납니다. (만약 화면이 다르다면, Scene 탭이 선택되었는 지 확인합니다. )

화면 정중앙의 Scene뷰를 보면 태양과 카메라 아이콘을 보실 수 있을겁니다. 이 아이콘은 게임 전체를 비추는 라이트(조명)과 실제 게임을 플레이할때 시점이 되는 카메라 오브젝트 입니다. 유니티를 실행시키면 기본적으로 이 2개의 오브젝트가 배치가 되어 있으며, 이 오브젝트들을 좌측의 "Hierarchy 창(계층구조 창)" 에서 목록으로 볼 수 있습니다.
(1) Scene 뷰
게임을 구성하는 메인 화면! 게임을 구성한다 라는 말이 어렵게 느껴지시나요?
이곳에서 게임에서 보여질 오브젝트(물체들)을 배치하여 게임을 꾸민다 라고 생각하시면 좋습니다.
(2) Hierarchy 창(계층구조 창)
으엑! 계층구조라니, 말부터 어렵다구요?
용어자체는 사실 어려울 수 있지만, 그렇게 어려운 내용은 아닙니다!
Scene뷰에서 아까 "게임을 꾸민다" 라고 말했었죠? 만약 게임의 배경이 어떤 마을이고, Scene뷰로 시골의 한 마을을 꾸몄다고 생각해 봅시다. 시골 마을 분위기를 내기위해 논, 밭, 전봇대, 주택들(오브젝트, 물체)들을 배치했다고 가정해봅시다. 이때 바로 이 Hierarchy 창에 지금까지 내가 게임을 꾸미기 위해 추가했던 오브젝트(물체들 - 논, 밭, 전봇대, 주택들)이 이곳에 나타난다고 보면 이해가 빠를겁니다!
Scene뷰와 Hierarchy 창에 대해 이제 조금은 감이 오시나요?
이제 Scene뷰에 정육면체 오브젝트를 한 개 추가해 보겠습니다. 유니티는 기본적으로 정육면체나 구와 같은 게임을 제작할 때 이용할 수 있는 다양한 리소스가 미리 준비되어 있습니다. 이런 리소스를 조합하는 것만으로도 간단한 게임 씬(게임의 무대)를 만들 수 있습니다.
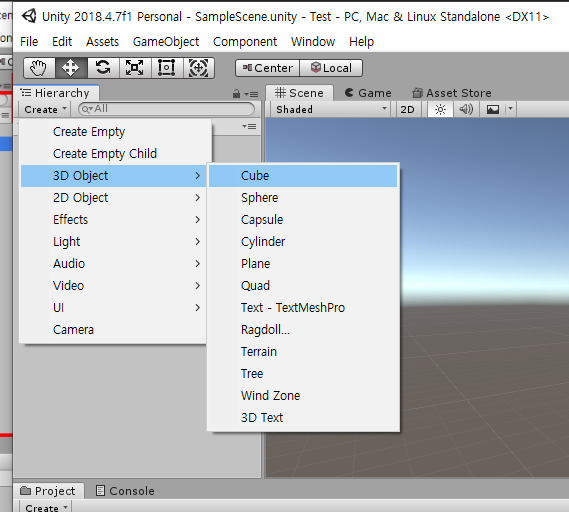
Hierarchy 창에서 Create를 클릭, 3D Object > Cube 를 선택합니다.


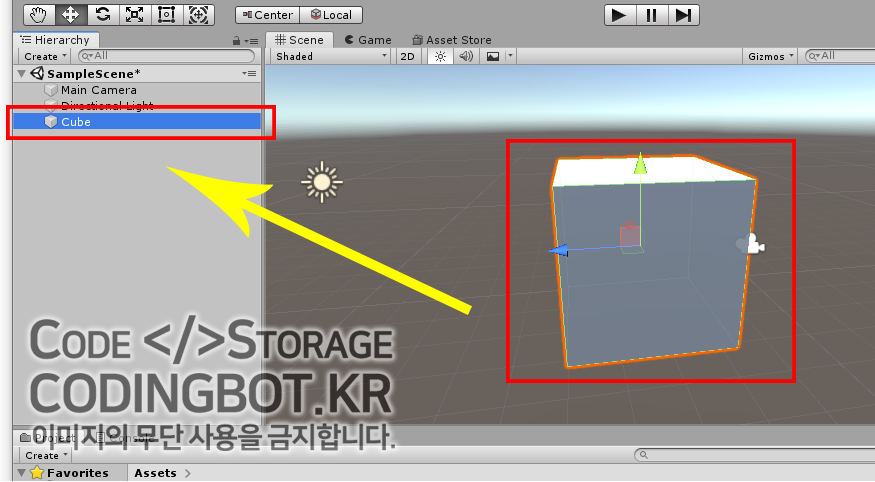
위와 같이 Scene뷰 중앙에 정육면체가 나타났다면 성공적으로 추가한 것입니다. 동시에, Hierarchy 창에도 Cube가 추가됩니다. 이와 같이 Scene뷰에 있는 오브젝트들이 모두 Hierarchy창의 오브젝트 목록과 대응된다는 것, 잊지 마세요!
오브젝트를 그냥 생성만 달랑 하는 것으로 게임 장면을 꾸밀 수는 없겠죠? 이번엔 Inspector창을 이용해 오브젝트의 정보들을 보고, 수정해보도록 하겠습니다. Inspector창을 이용하면, 오브젝트의 위치, 크기, 모양, 회전등의 상태를 볼 수 있으며 수정또한 가능합니다.
Hierarchy창에서 Cube를 선택하면 비어있던 Inspector창에 상세 정보들이 표시되는 것을 보실 수 있을겁니다. 이와같이 Hierarchy 창에서 오브젝트를 선택하면 Inspector창에 선택한 오브젝트의 상세정보가 표시됩니다.

지도에서 여러분의 위치를 표현하려 할때 , 어떻게 하시나요? 집주소를 말하는 방법도 있겠지만... 위도와 경도로 나타내는 좌표를 쓰는 방법도 있을 겁니다.
이와 비슷하게 오브젝트의 위치는 X, Y, Z라는 좌푯값 세 개를 사용하여 나타낼 수 있습니다. Inspector창에서 Cube의 정보를 보면 Transform 항목의 Position이 바로 이 오브젝트의 위치를 나타내는 것입니다.
위 사진에서 저는 이동해버려서 0,0,0이 아닙니다만, 처음 오브젝트를 꺼냈다면 아마도 0,0,0 에 위치할것입니다. 이렇게 X,Y,Z 의 세 좌표값이 모두 0인점을 원점이라고 합니다.
Cube의 좌표를 확인했던것 처럼 다른 오브젝트의 좌표들도 Hierarchy(계층구조 창)에서 선택하면 Inspector창에 상세 정보들이 나타나게 됩니다.
유니티의 좌표계에 대해 어느정도 감이 오시나요?
게임 실행하기
화면 윗부분의 실행 도구를 이용해 게임을 실행할 수 있습니다. 실행 도구의 버튼은 왼쪽부터 실행, 일시 중단, 단계 입니다.

첫번째 버튼인 실행 버튼을 클릭하면 Scene뷰가 Game 뷰로 전환되며, Game뷰에는 Scene뷰에서 배치한 카메라의 화면이 나타나게 됩니다. 이는 실제 게임에서 보여지는 화면입니다.

실행 도구를 한 번 더 클릭하면 게임이 중단되고 Scene뷰로 다시 전환됩니다.
이와 같이 유니티 에서는 배치한 카메라의 시점이 게임의 시점(실행 화면)이 됩니다. 카메라가 피사체에서 멀어지면 게임 실행 화면에서 보이는 피사체는 작아지며, 피사체에 가까워지면 게임 화면에서는 커지게 됩니다.
Scene 뷰의 시점 조작하기
Scene뷰의 시점을 조작하는 방법을 알아보겠습니다. Scene뷰에서 움직이는 시점은 개발자가 바라보는 시점으로, 게임을 실행했을 때 바라보는 시점과는 다른 시점입니다. 게임의 시점을 결정하는 것은 Camera 오브젝트 입니다.
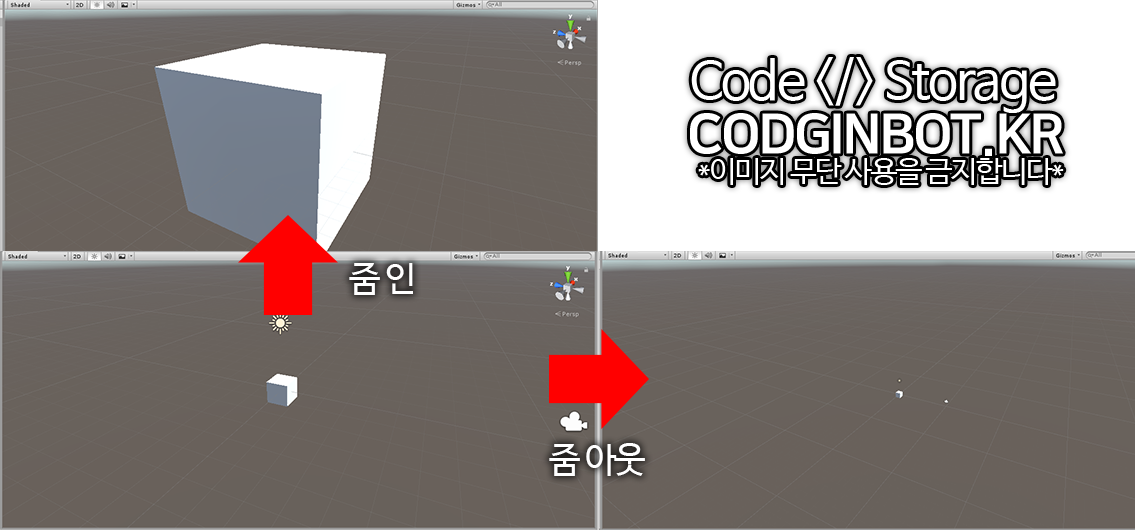
줌 인 & 줌 아웃
줌 인과 줌 아웃(화면 확대/축소)는 마우스 휠로 조절할 수 있습니다. 휠을 위쪽으로 굴리면 Scene뷰에서 보여지는 화면이 확대 (줌 인) 되며, 반대는 줌 아웃 (축소) 입니다.

이동
시점을 이동하는 방법은 두 가지가 있습니다.
(1) 화면 이동 도구를 선택하고, 화면을 드래그
(2) 마우스 휠을 클릭한채로 드래그

회전
키보드의 Alt버튼을 누른채로 화면을 드래그하면 시점을 회전시킬 수 있습니다.
이 때, 화면 우측상단의 "씬 기즈모(Scene Gizmo)"도 함께 회전하는데, 씬 기즈모는 X, Y, Z축의 위치를 알려주며 자신이 어디를 향하고 있는지 알려주는 역할을 합니다.
씬 기즈모에 원뿔 모양을 클릭하면 각각의 축에서 바라본 시점으로 전환할 수 있습니다.
빨간 원불을 클릭하면 X축 방향, 파란 원뿔은 Z축 방향, 녹색 원뿔은 Y축 방향이며 X와 Z는 정면과 측면, Y는 위에서 바라보는 방향입니다.

오브젝트 변형하기
마지막으로 알아볼것은 오브젝트 변형입니다. 앞에서 배치한 정육면체(Cube)를 이동, 회전, 확대 및 축소 하는 방법을 알아보겠습니다.
이렇게 오브젝트를 변형하면 실제 게임상에서 보여지는 화면도 달라지게 됩니다.
이동

이동도구를 이용하면 오브젝트의 위치를 변형시킬 수 있습니다. 조작 도구에서 이동 도구를 선택하고 계층구조 창에서 Cube를 선택하면 정육면체에 3가지 방향으로 화살표가 나타납니다. 이 화살표를 드래그 하면 오브젝트를 축에 따라 이동시킬 수 있습니다.
오브젝트를 옮기면 Inspector 창의 Transform 항목에 있는 Position 값도 함께 바뀌게 됩니다. 반대로, Inspector 창에서 Position 값을 바꿈으로써 오브젝트를 이동시킬 수 도 있습니다.
보통 게임을 개발할때는 이동도구를 이용해 오브젝트의 개략적인 위치를 잡고, 세부적인 이동은 Inspector 창에서 값을 조절하는 것이 일반적입니다.
회전
오브젝트 회전은 회전도구를 사용합니다. 조작 도구에서 회전도구를 선택하고 계층구조 창에서 Cube를 선택하면 정육 면체 위에 구 모양으로 커서가 생깁니다. 이때 원을 드래그하여 회전시킬 수 있습니다.

이동과 마찬가지로 Inspector창의 Transform 항목의 Rotation 값이 함께 변하며, 반대로 Inspector 창에서 값을 변경하는 것으로도 회전시킬 수 있습니다.
확대 및 축소
오브젝트를 확대 · 축소하려면 확대 축소 도구를 사용하면 됩니다. 확대 축소 도구를 선택하고 계층구조 창에서 오브젝트를 선택합니다. 이번엔 화살표가 아닌 정육면체가 3방향으로 달려있는 모양이 나타나는데, 사각형을 드래그하면 축의 한쪽 방향으로 오브젝트의 크기가 변형됩니다.
사각형을 바깥쪽으로 드래그하면 규모(Scale)가 확대되고, 반대로 하면 축소됩니다.
커서 중심의 사각형을 드래그하면 X축, Y축, Z축의 모든 방향으로 균일하게 확대 축소가 됩니다.
확대 및 축소도 마찬가지로 Inspector 창의 Transform 항목에 있는 Scale값이 변하며, 반대로 Inspector 창에서 값을 변경하는 것으로도 오브젝트를 확대, 축소할 수 있습니다.

2강을 마치며
긴 글 읽으시느라 수고 많이 하셨습니다.
다음 강의에선 C# 스크립트의 기초를 알아보겠습니다.
'학습 > 게임프로그래밍 (유니티)' 카테고리의 다른 글
| Unity 게임프로그래밍 - 4. 본격적으로 게임 만들기 (2) | 2019.09.15 |
|---|---|
| Unity 게임프로그래밍 - 3. C# 스크립트 기초 (0) | 2019.09.14 |
| Unity 게임프로그래밍 - 1. 게임 제작 준비하기 (유니티 설치하기) (0) | 2019.08.24 |
