이번 강의에선 지금 까지 배운 내용을 바탕으로 직접 게임을 만들어 보려고 합니다. 강의를 따라하면서 게임을 만들어 본 뒤에는 직접 자신의 입맛대로 응용해서 변화를 줘보는 것도 잊지 마세요. 결국 자신이 직접 하는 것만큼 더 효과적인 학습은 없습니다.
게임 설계하기
게임을 만든다고 해서 무턱대고 만들 수는 없을겁니다. 게임 화면은 어떻게 꾸밀것인지, 무슨 게임을 만들지, 게임이 어떻게 동작하게 할지 등을 먼저 간단하게 기획하고 시작해보도록 하겠습니다. 이러한 과정들을 프로그래밍에서는 "모델링" 과 "추상화"라고 합니다.
우선 이번에 만들어볼 게임은 간단한 추첨 룰렛 게임을 만들어 보도록 하겠습니다. 룰렛 게임에는 어떤 것들이 들어가야 하는지 단계적으로 생각해 봅시다.
[1] 게임의 장면 (Scene)
프로젝트와 씬에대한 설명은 2강에서 먼저 다룬적이 있습니다. 어느정도 게임같은 모습은 갖출 수 있도록 시작화면과 본 게임 화면으로 나누어 만들어보도록 하겠습니다. 그리고 이렇게 씬을 나누었으니 씬 전환 기능도 넣어야 하겠네요.
만들어야 할 게임의 장면 (Scene)
1. 타이틀 (게임 제목)과 시작버튼이 있는 시작화면
2. 룰렛이 있는 게임화면
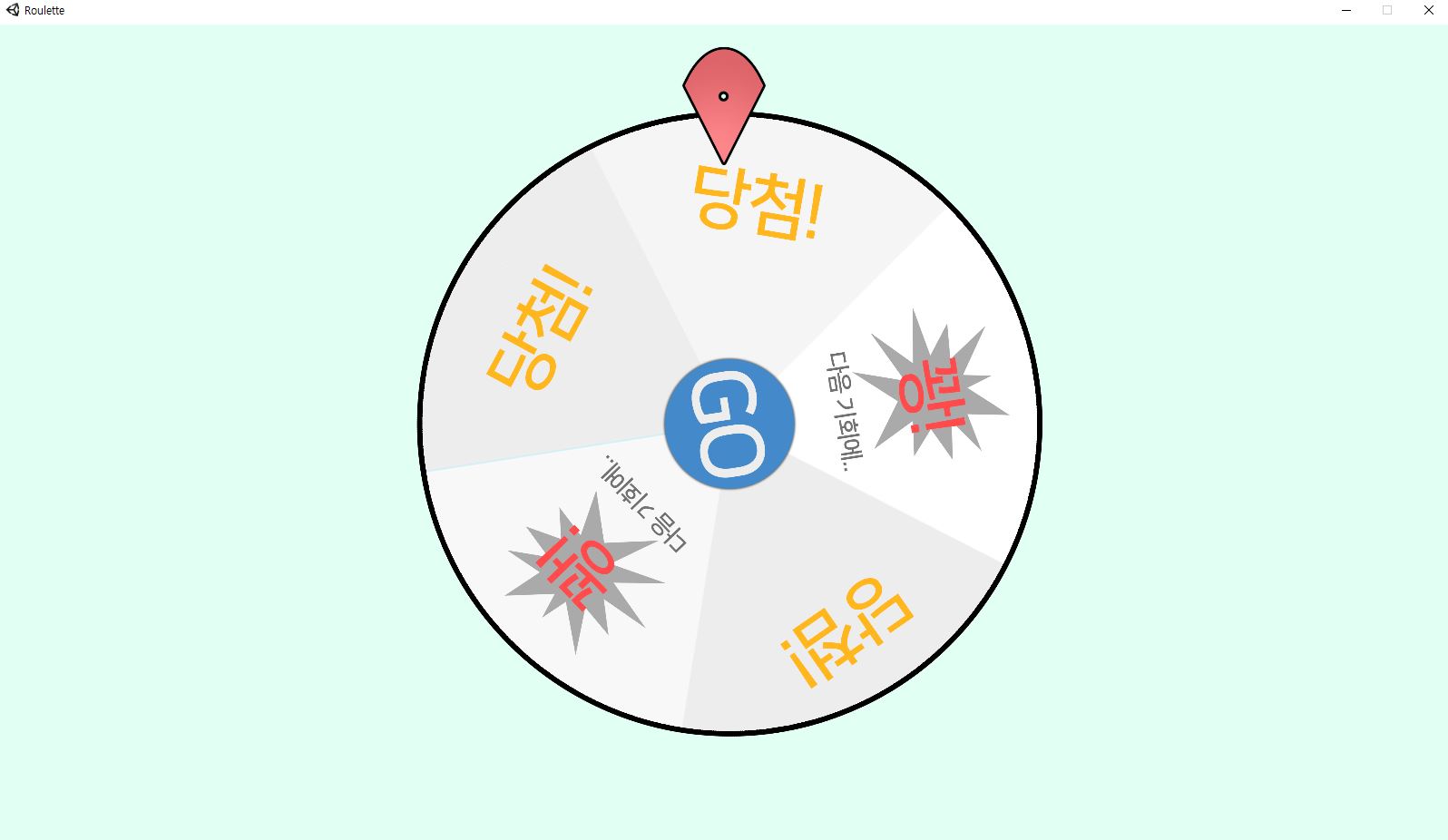
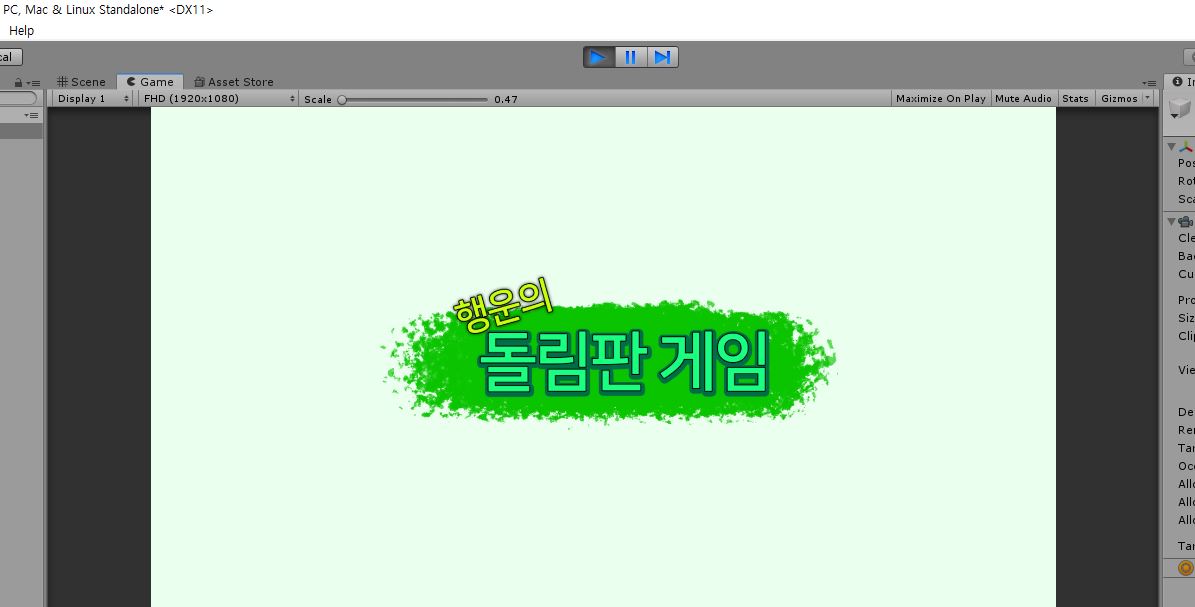
완성했을때의 게임화면은 아래와 같습니다.


[2] 게임의 리소스
리소스란 게임에서 사용되는 자원으로 그림, 영상, 그래픽, 3D 모델링, 소스코드 등등을 모두 포괄하는 개념입니다. 룰렛 게임을 만들때는 어떤 리소스가 필요할까요?
우선 가장 중요한 룰렛 이미지가 필요하고, 룰렛을 돌릴 스크립트, 시작화면에 나타날 타이틀 이미지, 장면 전환 스크립트 정도가 필요하겠네요.
이미지 파일들은 리소스로 활용하실 수 있도록 사진파일과 PSD파일을 압축파일로 올려놓도록 하겠습니다.
* 주의 : 리소스 이미지는 Codingbot.kr에서 제작되었습니다. 상업적 이용및 학습 목적 외의 무단 사용은 불가함을 알려드립니다. *
본격적으로 게임 제작 시작하기
프로젝트 만들기
먼저 프로젝트 부터 만들겠습니다. 유니티 시작화면에서 New를 누르거나, 유니티 에디터에서 File > New Project를 누릅니다. 프로젝트 이름은 Roulette, 템플릿은 2D로 합니다.

리소스 추가하기
유니티 에디터가 실행되면 게임에 사용될 이미지 리소스 파일들을 불러옵니다. 직접 리소스를 만들어도 좋고, 아니면 위의 압축 파일을 다운로드 받아 리소스로 활용해도 좋습니다.
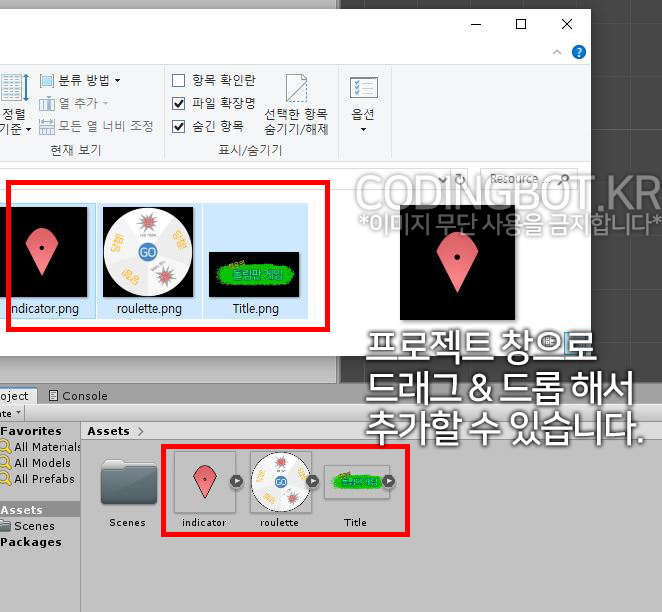
리소스를 추가하려면 파일들을 드래그 & 드롭으로 프로젝트 창에 끌어 놓거나, 프로젝트창에서 우클릭 후 Import 를 선택해 파일을 불러올 수도 있습니다.

씬에 오브젝트 추가하기
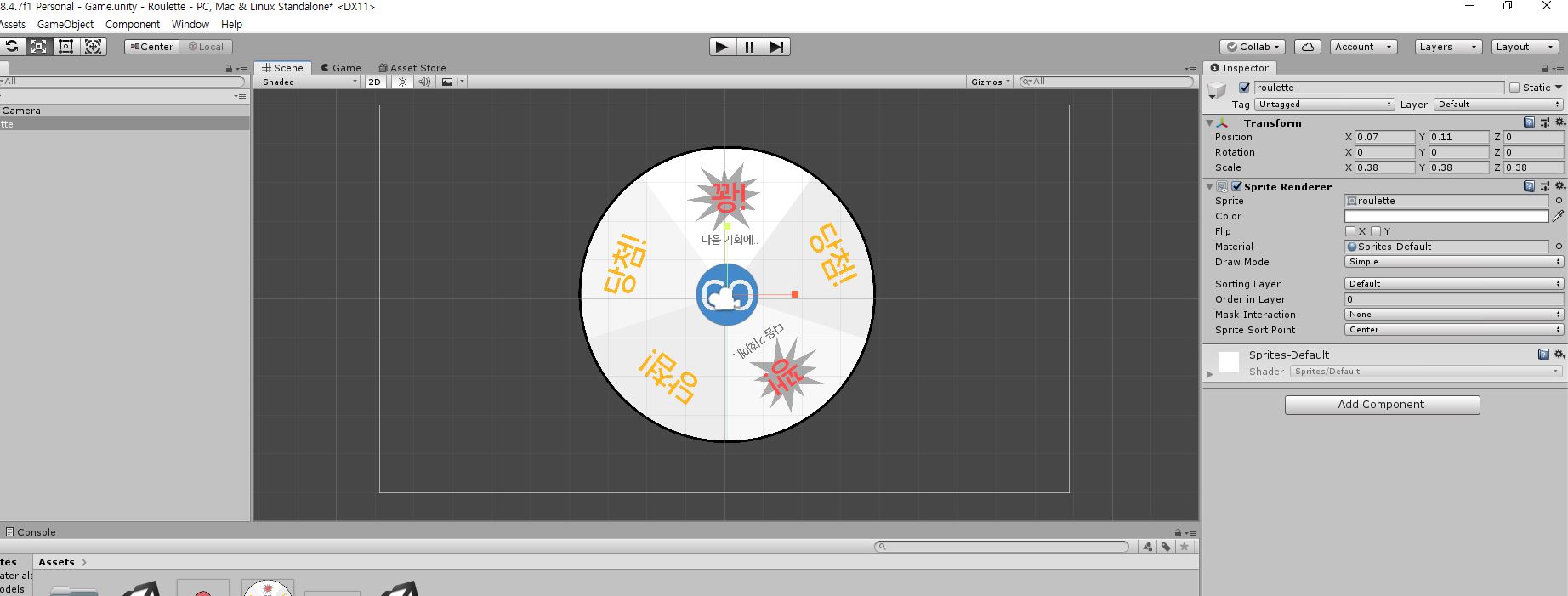
우선 시작 화면부터 오브젝트를 배치해보겠습니다. 프로젝트 창에 추가해 둔 roulette 이미지를 Scene뷰로 드래그&드롭합니다.

타이틀이 화면의 정 가운데에 오도록 위치를 조절하겠습니다. 계층구조 창에서 title을 선택하고 Inspector 창의 Transform 항목의 position을 0, 0, 0 으로 설정합니다.

씬 저장하기
타이틀 화면 씬을 저장하고 게임 씬을 다시 작성하기 위해 우선 타이틀 화면 씬부터 저장하도록 합니다. 도구 바에서 File > Save Scene as 를 선택하거나 계층구조 창의 SampleScene 글자 위에서 우클릭해 Save Scene as 를 선택합니다. 씬 이름은 TitleScene으로 하겠습니다.

게임 씬을 따로 작성하기 위해 새로운 씬을 만들겠습니다. File > New Scene 을 선택하고 씬 이름은 Game 으로 하겠습니다.


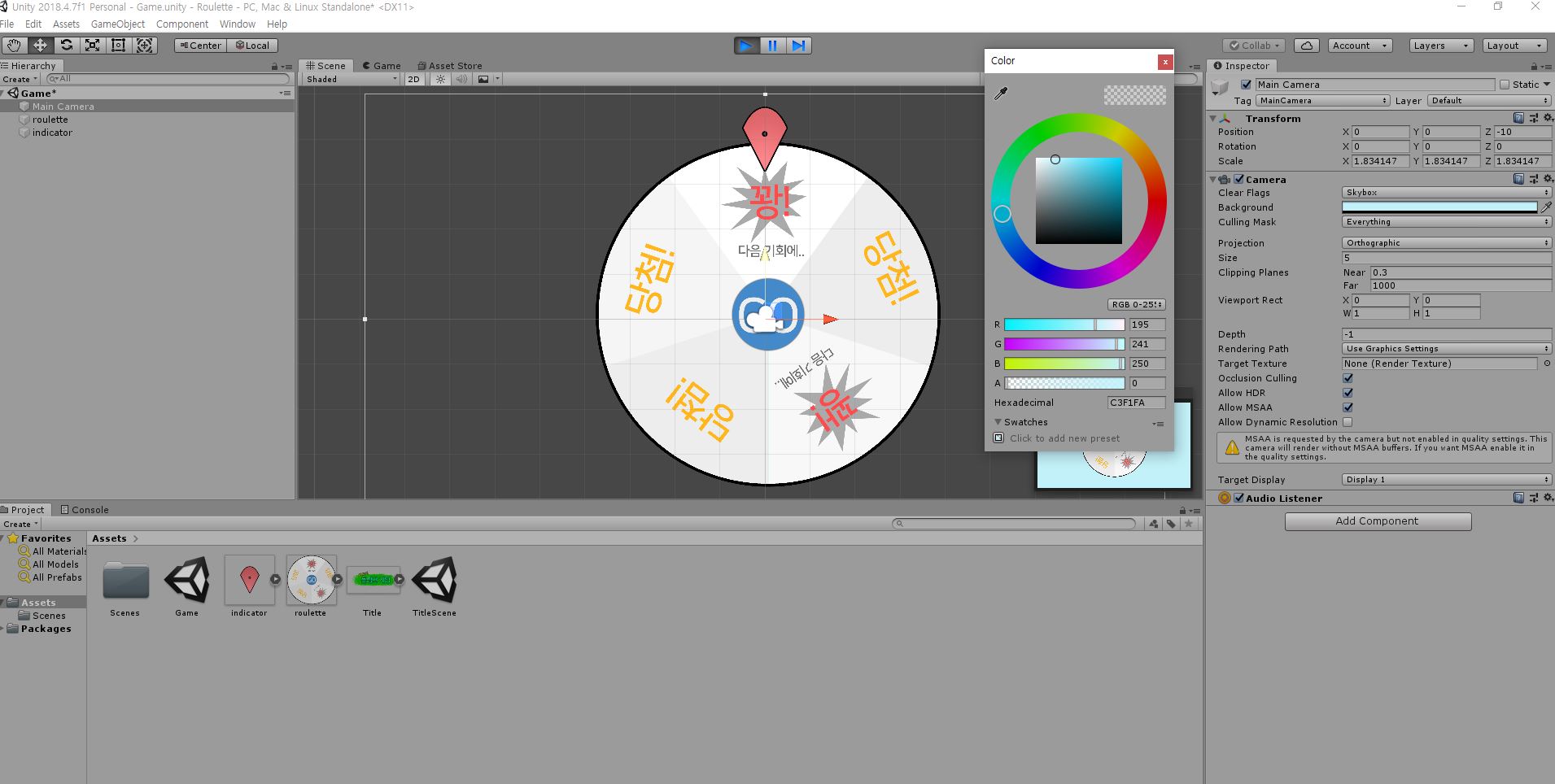
이제 아까와 같은 방법으로 룰렛과 바늘을 추가하고 위치를 조절하겠습니다.



칙칙한 파란 배경색이 마음에 들지 않는다면 카메라의 속성에서 바꿀 수 있습니다. 계층구조 창에서 Main Camera 를 선택하고 Background 색을 바꿀 수 있습니다.



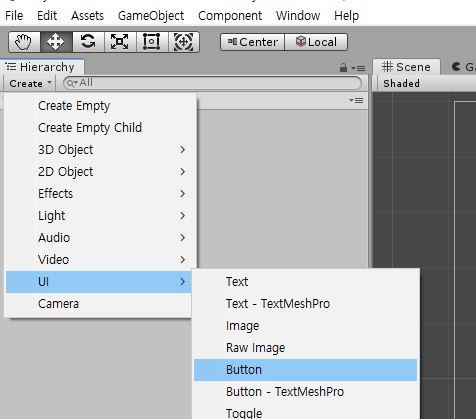
시작 버튼도 추가하도록 하겠습니다. 타이틀 씬의 계층구조 창에서 Create > UI > Button 을 선택합니다.

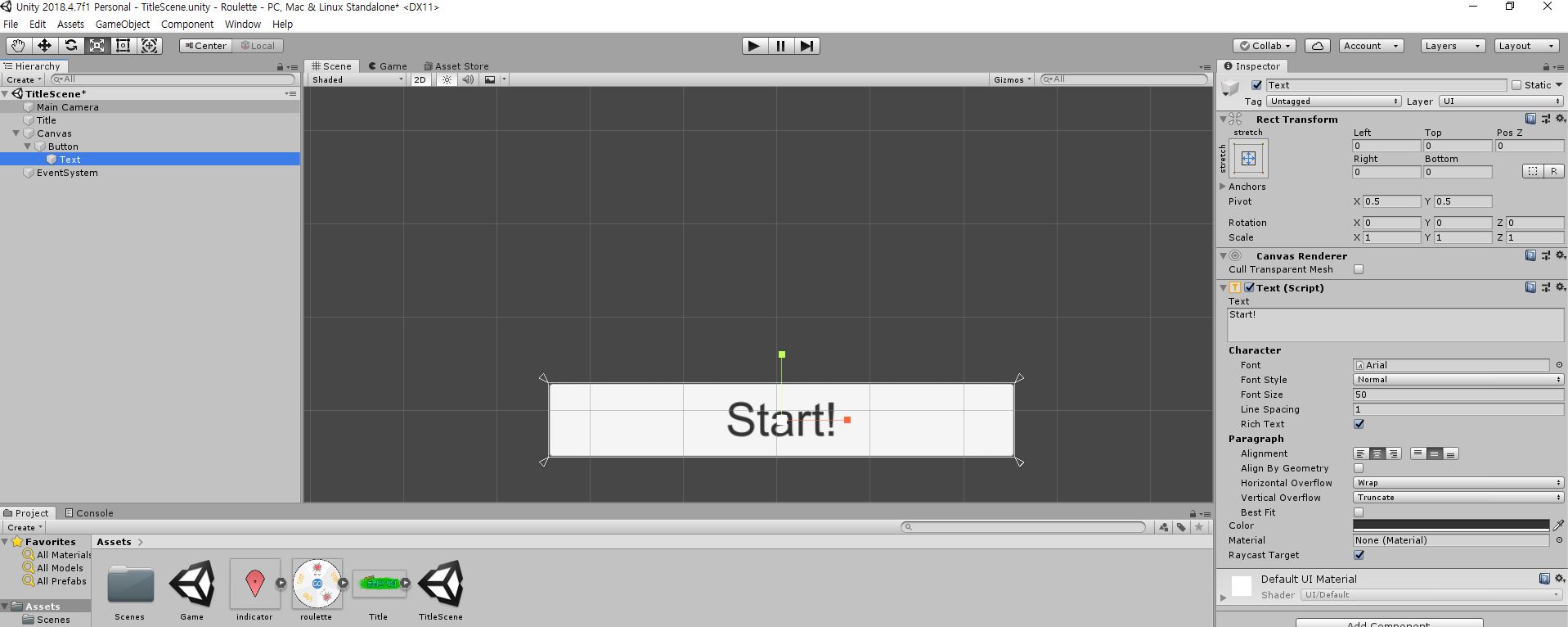
계층구조 창에서 생성된 Button 을 선택하고 Inspector 창에서 위치를 조절합니다.

텍스트를 수정하기 위해서는 계층구조 창에서 Button의 자식 개체로 포함된 Text를 선택하고 Inspector창에서 텍스트를 수정합니다.

스크립트 작성하기
우선 씬 전환을 위한 준비부터 하겠습니다. 씬 전환을 위해선 빌드 옵션에서 씬들을 추가해주어야 합니다.
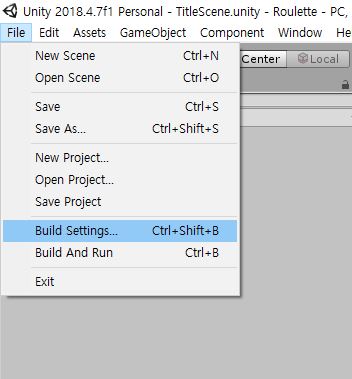
TitleScene을 편집하고 있는 상태에서 File > Build Settings.. 을 선택합니다.

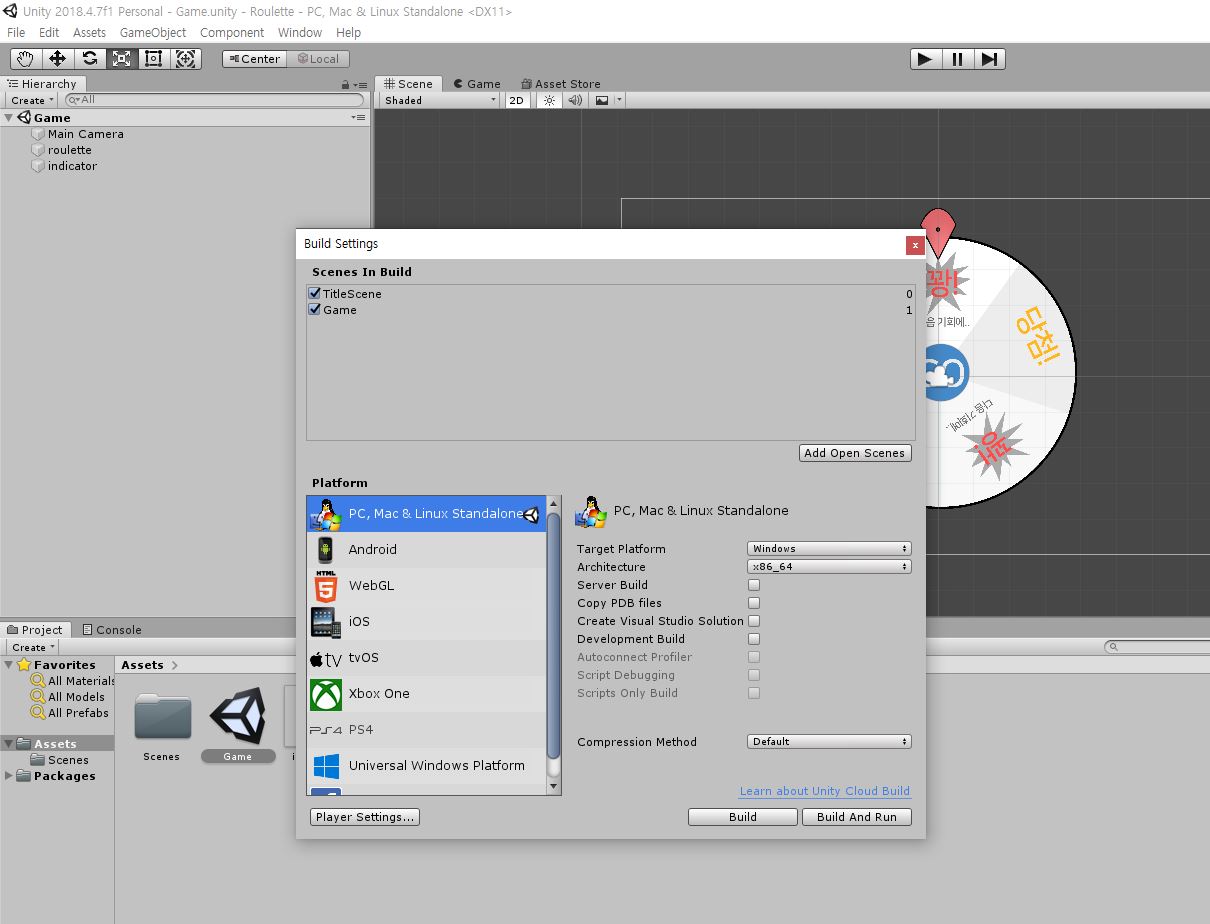
빌드 설정 창이 뜨면 Add Open Scenes 버튼을 눌러 씬을 빌드하도록 추가합니다. 추가하고 난 뒤에는 아래 사진과 같은 상태가 됩니다.

Game 씬도 이와 같은 방법으로 추가합니다. Game 씬을 편집하고 있는 상태에서 빌드 설정을 열고 Add Open Scene를 눌러 씬을 추가합니다.

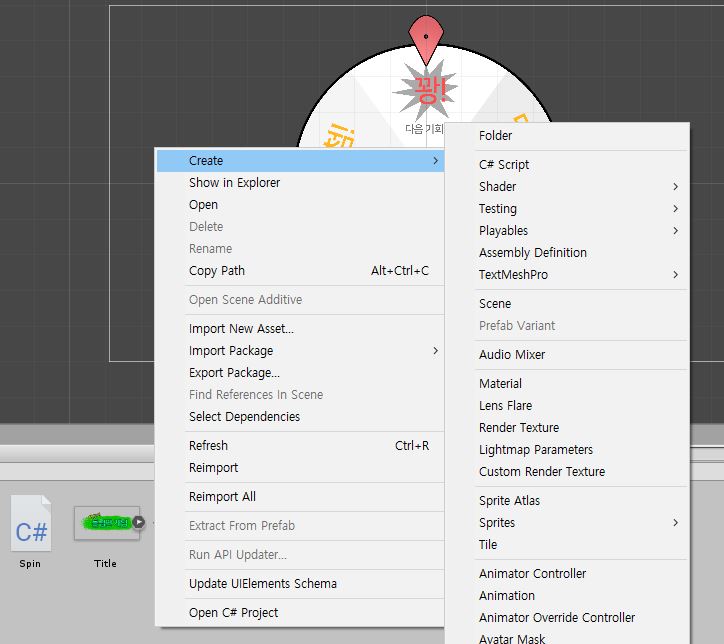
이제 씬 전환을 위한 스크립트를 작성하도록 하겠습니다. 프로젝트 창에서 우클릭 하고 Create > C# Script를 선택합니다. 이름은 SceneChanger 로 하겠습니다.

스크립트 파일을 프로젝트 창에서 더블클릭해 열고, 아래와 같이 코드를 작성합니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine.SceneManagement;
using UnityEngine;
public class SceneChanger : MonoBehaviour
{
public void LoadGame()
{
SceneManager.LoadScene("Game");
}
}
씬 전환을 하기 위해서는 "SceneManager"라는 함수를 사용합니다. 이 함수를 이용하기 위해서 코드 상단에 "using UnityEngine.SceneManagement;" 라고 참조해주었습니다.
public void LoadGame() 의 의미는 LoadGame이라는 메서드를 선언하겠다는 의미입니다. 시작 버튼을 누르게 되면 이 스크립트의 LoadGame 메서드를 호출하도록 하여 씬이 전환되도록 하기 위해 이렇게 작성하였습니다.
작성한 스크립트는 계층 구조 창의 Main Camera에 드래그 & 드롭하여 스크립트를 인스턴스화 합니다. 스크립트를 오브젝트에 적용하여 게임 내에서 사용할 수 있도록 하는 과정을 "인스터스 화"라고 합니다.
이제 아까 생성했던 버튼을 계층구조 창에서 선택합니다. Inspector 창을 보게되면 On Click () 이라고 해서 버튼이 클릭됐을때 어떤 이벤트를 발동할것인지 추가하는 창이 있습니다. + 버튼을 누르고 None 이라고 되어있는 상자 옆의 작은 원을 누릅니다. 오브젝트 선택창이 뜨면 Scene 탭에서 Main Camera를 선택합니다.

그 뒤에는 왼쪽의 드롭다운 매뉴를 누르고 SceneChanger > LoadGame()을 선택합니다. 이렇게 하면 버튼을 클릭했을때 메인카메라에 적용된 스크립트 "SceneChanger"의 "LoadGame()" 메서드를 호출하게 되어 씬이 전환되게 됩니다.

이제 회전판을 회전시켜주는 Spin 스크립트를 작성하겠습니다. 프로젝트 창에서 우클릭하고 Create > C# Script 를 선택합니다. 스크립트 이름은 Spin 으로 하겠습니다.

Spin 스크립트에는 아래와 같이 작성하겠습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Spin : MonoBehaviour
{
float speed = 0;
void Start()
{
}
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0))
{
this.speed = Random.Range(10, 100);
}
transform.Rotate(0, 0, this.speed);
this.speed *= 0.97f;
}
}
speed 의 초기값을 0 으로 설정하고 화면을 클릭할때 speed에 10 ~ 100 사이의 임의의 정수가 대입됩니다. transform.Rotate는 오브젝트의 회전에 변화를 주는 함수입니다. speed의 크기만큼 z축으로 회전하게 됩니다. 시간이 지날수록 속도가 점점 줄어들어 정지할 수 있도록 마지막 줄에 this.speed *= 0.97f 으로 해주었습니다. 매 프레임마다 속도에 0.97 만큼 곱해져 속도가 점차 감소하게 됩니다. 완전히 0이 되지는 않지만 값이 매우 작아져 거의 움직이지 않는것처럼 보이게 됩니다.
이제 Spin 스크립트를 회전판에 드래그 & 드롭해 스크립트를 적용합니다. 적용한 뒤에는 실행 버튼을 눌러 정상적으로 작동하는지 확인합니다.
끝맺으며
긴글 읽고 따라하시느라 수고 많이하셨습니다. 혹시라도 궁금하거나 막히는 부분이 있다면 댓글 달아 주시면 답변해드리겠습니다. 마지막으로, 조금씩 응용해 자신만의 게임으로 탈바꿈 시키는 것도 잊지 마세요. 완성 게임 빌드 파일을 글 마지막에 첨부해놓도록 하겠습니다.
https://drive.google.com/file/d/1t8oEXc368RSOhd0_U70xd6Wy3QR8XkwP/view?usp=sharing
'학습 > 게임프로그래밍 (유니티)' 카테고리의 다른 글
| Unity 게임프로그래밍 - 3. C# 스크립트 기초 (0) | 2019.09.14 |
|---|---|
| Unity 게임프로그래밍 - 2. 유니티 기초 (0) | 2019.08.27 |
| Unity 게임프로그래밍 - 1. 게임 제작 준비하기 (유니티 설치하기) (0) | 2019.08.24 |
